En el vasto universo del marketing digital, el banner se ha mantenido como una pieza clave en las estrategias publicitarias online. Es el estandarte visual que combina diseño y tecnología para captar la atención de los usuarios en un mundo saturado de información.
Conocer su esencia y cómo pueden ser utilizados de manera eficiente es fundamental para empresas y anunciantes que buscan destacarse en la red.
¿Qué es un banner y cuáles son sus usos en el mundo digital?
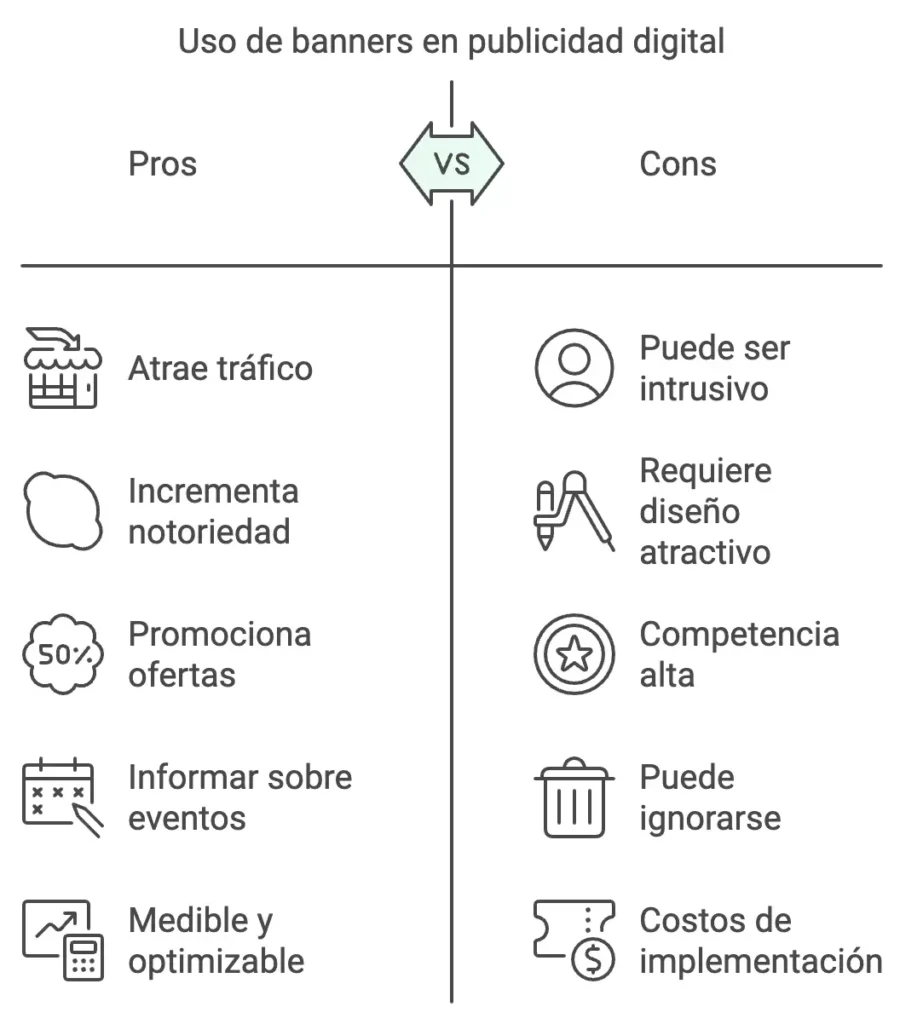
Un banner es una pieza gráfica publicitaria que se incrusta dentro de una página web con el objetivo de atraer tráfico hacia el sitio del anunciante. Es uno de los formatos más antiguos y comunes de la publicidad digital. Su función va más allá de la simple presentación de un producto o servicio, pues también sirve para incrementar la notoriedad de una marca, promocionar ofertas especiales y, en muchos casos, informar sobre eventos o novedades.
En el ámbito digital, el uso de banners se extiende desde las simples barras horizontales o verticales en sitios web hasta integraciones más complejas en plataformas de redes sociales o campañas de email marketing. Son elementos que pueden ser medidos y optimizados en tiempo real, lo que permite a los anunciantes entender mejor el comportamiento de su audiencia.
El diseño de un banner debe ser visualmente atractivo y coherente con el mensaje que se desea transmitir. Los elementos como el color, la tipografía y las imágenes deben ser cuidadosamente seleccionados para garantizar una experiencia de usuario positiva.

¿Cómo se diseña un banner publicitario efectivo?
Diseñar un banner publicitario que sea efectivo implica comprender los principios del diseño gráfico y marketing visual. Debe ser lo suficientemente atractivo para captar la atención y claro para comunicar el mensaje deseado. Aquí algunas mejores prácticas:
- La simplicidad es clave: Un diseño limpio y sin saturación de elementos facilita la comprensión rápida del mensaje.
- Uso de colores y tipografías: Estos deben estar alineados con la identidad de la marca y ser legibles en diferentes dispositivos.
- Llamados a la acción (CTA): Un botón o frase que incentive al usuario a realizar una acción es esencial para mejorar la conversión.
- Imágenes de alta calidad: Las imágenes deben estar optimizadas para web y ser relevantes para el contenido del banner.
- Adaptabilidad móvil: Un diseño responsive asegura que el banner se visualice correctamente en dispositivos móviles.
Además, es vital probar diferentes versiones del banner para ver cuál tiene mejor rendimiento y ajustar la estrategia según los resultados.
¿Cuáles son los tipos de banners utilizados en publicidad?
Existen diversos tipos de banners publicitarios, cada uno con características y usos específicos. Algunos de los más comunes son:
- Banners estáticos: Imágenes fijas simples que a menudo incluyen un mensaje y un CTA.
- Banners animados: Utilizan animaciones o transiciones para llamar la atención del usuario.
- Rich Media: Banners interactivos que pueden incluir video, audio o la posibilidad de interactuar directamente con el contenido.
- Banners en redes sociales: Diseñados específicamente para plataformas como Facebook, Instagram o Twitter.
La elección del tipo de banner dependerá de los objetivos de la campaña, el público objetivo y el presupuesto disponible.
¿Qué importancia tienen los banners en el marketing digital?
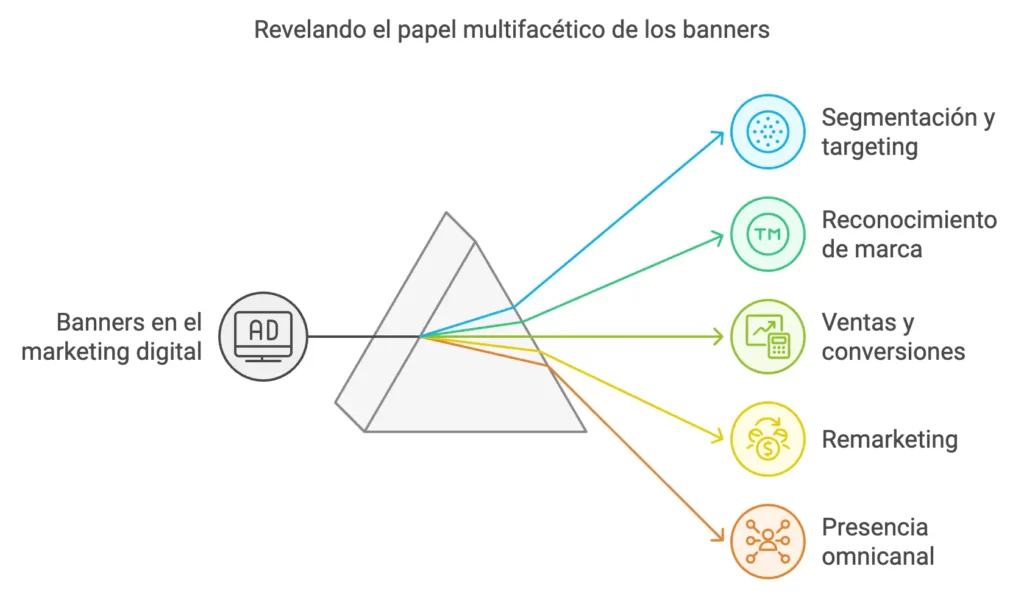
Los banners desempeñan un papel fundamental en el marketing digital. No solo son una de las primeras formas de publicidad online, sino que han evolucionado para ofrecer soluciones de targeting y segmentación muy sofisticadas. Con la ayuda de la analítica web, los banners pueden ser optimizados para alcanzar a la audiencia correcta en el momento y lugar adecuados, aumentando así la relevancia de los mensajes publicitarios.
La importancia del banner también radica en su capacidad para generar reconocimiento de marca y, cuando se utiliza correctamente, impulsar ventas y conversiones. Funcionan bien en campañas de remarketing, permitiendo a las marcas reengancharte con usuarios que previamente han interactuado con sus productos o servicios.
En el contexto de estrategias omnicanal, los banners son una vía para mantener una presencia constante y coherente de la marca en diversos puntos de contacto digitales.

¿Cuáles son los retos y mejores prácticas en diseño de banners?
El principal reto en el diseño de banners es superar la ceguera de banners, un fenómeno donde los usuarios ignoran consciente o inconscientemente estos elementos publicitarios. Para contrarrestar esto, es importante seguir algunas mejores prácticas:
- Segmentación y personalización: Crear banners dirigidos a segmentos específicos de la audiencia para aumentar la relevancia.
- Test A/B: Probar diferentes versiones del banner para identificar cuál funciona mejor.
- Creatividad y novedad: Introducir elementos innovadores en el diseño para captar la atención.
- Adaptabilidad y optimización: Asegurarse de que los banners se carguen rápidamente y se vean bien en diferentes dispositivos y navegadores.
Además, es necesario actualizar regularmente los banners para reflejar cambios en promociones, ofertas o simplemente para evitar la fatiga del mensaje.
¿Cuáles son las ventajas de utilizar un x-banner en estrategias de marketing?
El X-banner se distingue por su estructura en forma de X, que sostiene el banner y lo hace ideal para eventos promocionales como ferias o exposiciones. Sus ventajas incluyen:
- Facilidad de transporte y montaje: Son ligeros y fáciles de armar y desmontar, lo que los hace perfectos para usos temporales o itinerantes.
- Durabilidad: Fabricados con materiales resistentes, pueden reutilizarse en diferentes eventos.
- Costo-efectividad: Ofrecen una forma económica de publicidad visual en puntos de venta o reuniones.
- Personalización: Permiten cambios rápidos del gráfico impreso para distintas campañas o promociones.
El X-banner es una herramienta efectiva para aumentar la visibilidad y es especialmente útil en estrategias de marketing que incluyen la participación en eventos físicos.
En resumen, el banner sigue siendo un pilar dentro de la publicidad digital, proporcionando a las marcas un medio versátil para comunicarse con su público a través de múltiples plataformas online. Los banners no solo son efectivos para captar la atención, sino que también ofrecen valiosos datos para optimizar las estrategias de marketing. Su diseño y aplicación requieren de una cuidadosa consideración para lograr el impacto deseado y seguir siendo relevantes en el cambiante panorama digital.