El código fuente de una página web es el conjunto de instrucciones que define su estructura y funcionamiento. Comprenderlo es esencial para optimizar el contenido y mejorar el rendimiento en motores de búsqueda. Acceder al código fuente permite a los desarrolladores analizar elementos clave, como etiquetas HTML y descripciones meta. Además, facilita el aprendizaje de buenas prácticas en el desarrollo web y la identificación de oportunidades de mejora.
¿Qué es el código fuente y por qué es importante?
El código fuente es esencial para comprender cómo funciona una página web y qué elementos la componen. Permite a los desarrolladores y profesionales del marketing digital analizar su estructura y mejorar su optimización SEO.
Lenguaje HTML y su papel en las páginas web
El HTML (Lenguaje de Marcado de Hipertexto) es el lenguaje fundamental que estructura el contenido de una página web. Se utiliza para crear elementos como:
- Títulos y párrafos
- Imágenes y enlaces
- Listas y tablas
Estas etiquetas HTML permiten que los navegadores interpreten y muestren correctamente la información al usuario. Conocer HTML es crucial para cualquier desarrollador web, ya que facilita la creación y modificación de páginas. Además, el uso adecuado de HTML influye directamente en la experiencia del usuario y en el rendimiento SEO de un sitio.
Cómo Google utiliza el código fuente para la búsqueda
Google y otros motores de búsqueda dependen del código fuente para indexar y clasificar el contenido de las páginas web. Analizan diferentes elementos del código para determinar su relevancia y calidad. Algunos aspectos que considera Google incluyen:
- Etiquetas de título y encabezados, que indican la jerarquía y el tema de la página.
- Meta descripciones, que proporcionan un resumen del contenido a los usuarios en los resultados de búsqueda.
- Palabras clave, que ayudan a identificar el propósito y la relevancia de la página.
Este análisis es fundamental para mejorar el posicionamiento en los motores de búsqueda. Entender cómo optimizar el código fuente es una herramienta poderosa para mejorar el SEO de cualquier sitio web.
Beneficios de entender el código fuente
Comprender el código fuente ofrece múltiples ventajas tanto para desarrolladores como para profesionales del marketing digital:
- Mejora en la optimización SEO: Conocer cómo estructurar adecuadamente el HTML puede mejorar significativamente la visibilidad de un sitio en los motores de búsqueda.
- Aprendizaje continuo: La exploración del código fuente de otros sitios permite identificar mejores prácticas y nuevos enfoques en el desarrollo web.
- Resolución de problemas: Analizar el código ayuda a detectar y corregir errores que pueden afectar la usabilidad y funcionalidad del sitio.
- Empoderamiento técnico: Aumentar el conocimiento sobre el código brinda mayor control en el desarrollo de proyectos y en la implementación de funcionalidades avanzadas.
Métodos para ver el código fuente en distintos navegadores
Acceder al código fuente de una página web puede variar según el navegador utilizado. A continuación, se describen los métodos más comunes para visualizar el código fuente en diferentes navegadores.
Ver código fuente en Google Chrome: Opciones y pasos
Google Chrome ofrece varias formas de acceder al código fuente, lo que facilita la tarea para aquellos que desean analizar la estructura de una página web.
- Uso de los tres puntos verticales: Haz clic en los tres puntos verticales situados en la esquina superior derecha del navegador. Desde allí, selecciona Más herramientas, y luego Ver código fuente.
- Atajos de teclado en Windows y Mac: En Windows, el atajo directo para abrir el código fuente es Ctrl + U. En Mac, el mismo resultado se obtiene con la combinación de teclas Cmd + Opción + U.
- Añadiendo «view-source:» antes de la url de la que quieras analizar el código fuente. Ejemplo: «view-source:https://rankerss.com/»
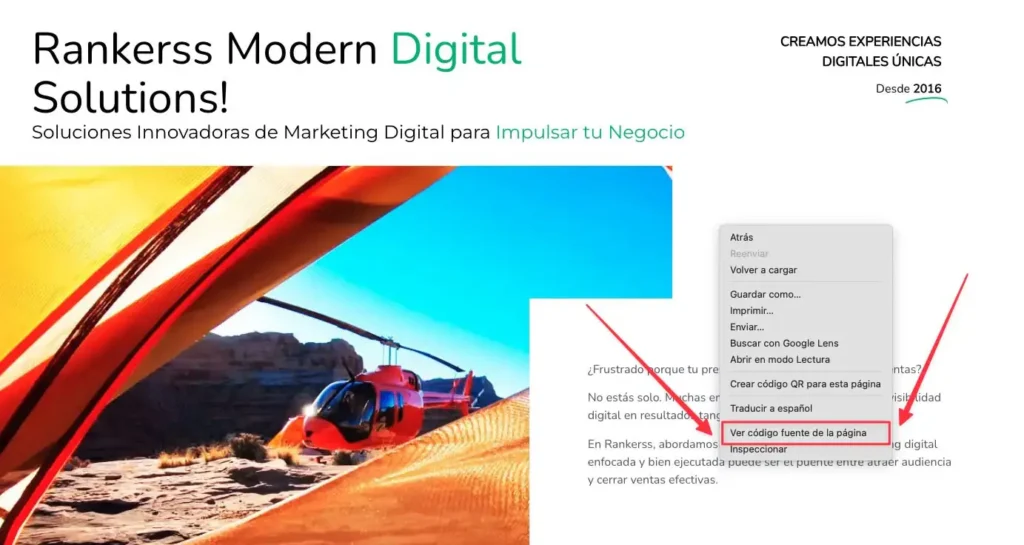
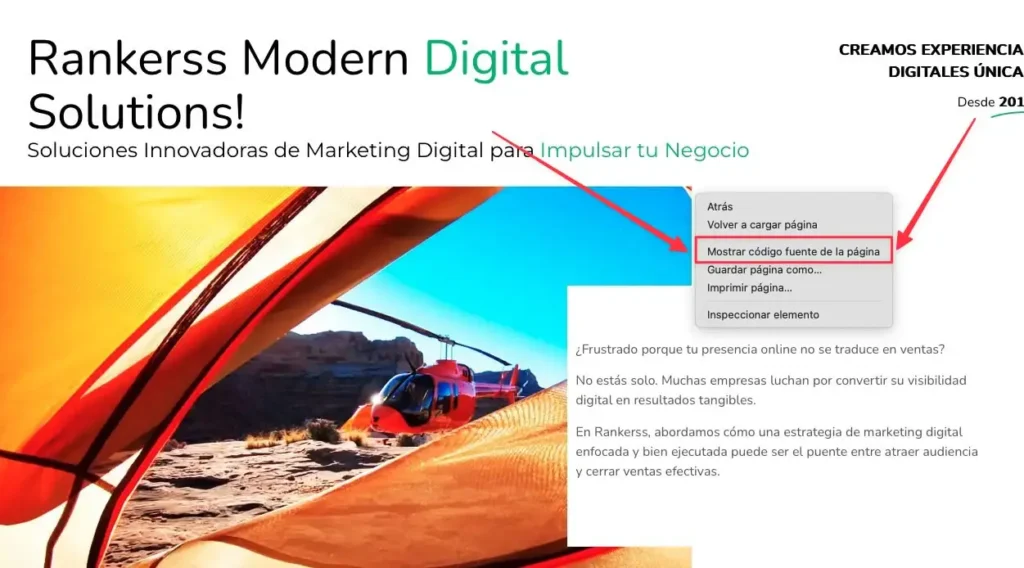
- Botón derecho del mouse: Otra forma sencilla de acceder al código fuente es hacer clic derecho en un área vacía de la página. Al seleccionar Ver código fuente de la página, se abrirá una nueva pestaña con el código correspondiente.

Mozilla Firefox: Opciones para desarrolladores
Firefox también ofrece métodos eficaces para visualizar el código fuente de las páginas web. A continuación se presentan las distintas formas de acceder a esta información.
- Acceso desde el menú Firefox: Puedes acceder al código fuente mediante el menú del navegador. Haz clic en el botón de menú en la esquina superior derecha, selecciona Desarrollo web y luego Fuente de Página.
- Atajos de teclado: Para usuarios de Windows, el atajo es Ctrl + U. Los usuarios de Mac pueden hacer uso de Cmd + U para obtener el mismo resultado.
Microsoft Edge: Acceso sencillo al código
En Microsoft Edge, el acceso al código fuente es igualmente sencillo. Existen varias maneras de obtener la información deseada.
- Botón derecho del mouse: Similar a otros navegadores, al hacer clic derecho en la página y seleccionar Ver código fuente, se podrá acceder al contenido.
- Atajos para abrir el código fuente: Para abrir el código fuente rápidamente, se puede pulsar Ctrl + U en el teclado.
Apple Safari: Activar las opciones de desarrollo
Safari requiere que se activen ciertas opciones para poder acceder al código fuente de manera eficiente.
- Menú Desarrollador en Safari: Para habilitar el menú de desarrollador, es necesario acceder a Safari en la barra de menú superior y seleccionar Preferencias. En la pestaña Avanzado, se debe activar la opción Mostrar menú Desarrollar en la barra de menú. Una vez activado, se puede acceder fácilmente al código fuente mediante el menú correspondiente.
- Atajos para mostrar el código fuente: La combinación de teclas para visualizar el código en Safari es Opción + Comando + U.

Otros navegadores: Procedimientos comunes
Para navegadores como Opera y Brave, el procedimiento es similar al de los navegadores mencionados anteriormente. En general, las opciones incluyen acceder al menú de opciones, hacer clic derecho en un área vacía o utilizar la combinación de teclas Ctrl + U para abrir el código fuente fácilmente.